Während im vorherigen Artikel die Grundlagen bei der Erstellung von Beiträgen vermittelt wurden soll diesem Teil des kleinen Handbuchs WordPress die Arbeit mit Medien im Mittelpunkt stehen. Unter Medien versteht man im Allgemeinen vor allem Grafiken (Fotos, Zeichnungen) sowie Audio- und Videodateien. Ich konzentriere mich hier in erster Linie auf die Verwendung von Grafiken, die sowohl als Einzelbilder als auch als Galerien präsentiert werden.[ad name=“HTML“]
Vorbemerkung
Bevor ich mich dem eigentlichen Thema widme eine Vorbemerkung, die eigentlich über das Thema dieses kleinen Handbuchs WordPress hinausgeht, denn sie gilt sinngemäß ganz allgemein für Webseiten. Wenn man in seinem Blog Fotos präsentieren will, dann sollte man sich nicht nur Gedanken um die Bildauswahl machen (Stichwort: weniger ist mehr, ein Blog ist kein Fotoarchiv) sondern auch um die Dateigröße. Aktuelle Digitalkameras liefern Fotos, die sowohl im Hinblick auf die Abmessungen in Pixel als auch in Bezug auf den Speicherplatz viel zu groß für die Darstellung auf einer Website sind. Die Fotos meine schon recht alten Fuji FinePix-S8100fd haben Abmessungen 3.648×2.736 Pixel und sind meist knapp 4 MB groß. Das kann man niemandem zumuten. Vor der Verwendung in einem Blog sollte man die Bilder daher besser auf dem Computer bearbeiten. Ein sehr einfach zu bedienendes Programm ist z.B. Paint.Net. Auch Photoscape eignet sich für Anfänger. Dieses zuletzt genannte Programm verfügt auch über einen Batchmodus, das heisst, man kann an mehreren Bildern auf einmal die gewünschten Veränderungen vornehmen.
Bilder in einen Beitrag einfügen
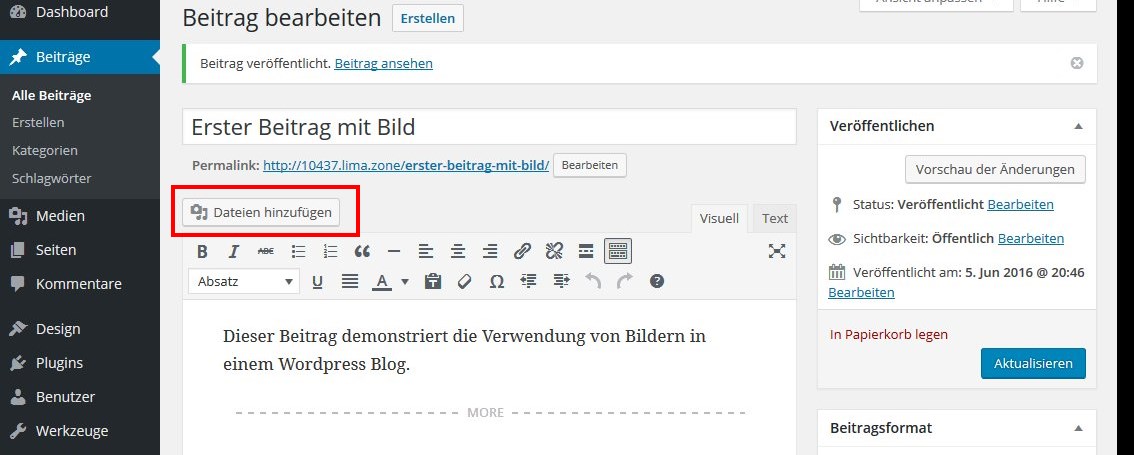
Wie häufig bei WordPress führen auch hier mehrere Wege zum Ziel. Nehmen wir an, man schreibt gerade einen Beitrag und entschließt sich, dort ein Bild einzufügen, das man vorher noch nicht hochgeladen hat. Man klickt dann auf Dateien hinzufügen:

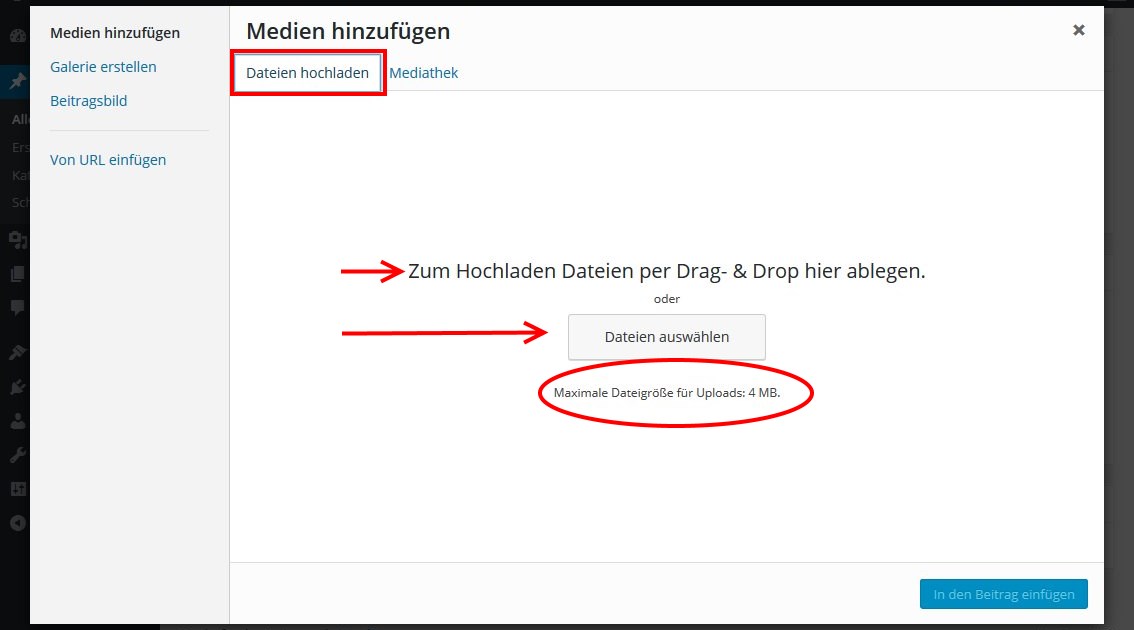
Dann erscheint unter Dateien hochladen diese Seite:

Man kann also einfach die Datei (oder mehrere) aus dem Explorer hier reinziehen. Achtung: Die Angabe zur maximalen Dateigröße hängt von der Einstellung des Webspace-Anbieters ab, nicht von WordPress. Das Hochladen geht in der Regel sehr schnell, insbesondere dann, wenn man die vorherigen Tipps zur Dateigröße beachtet hat.
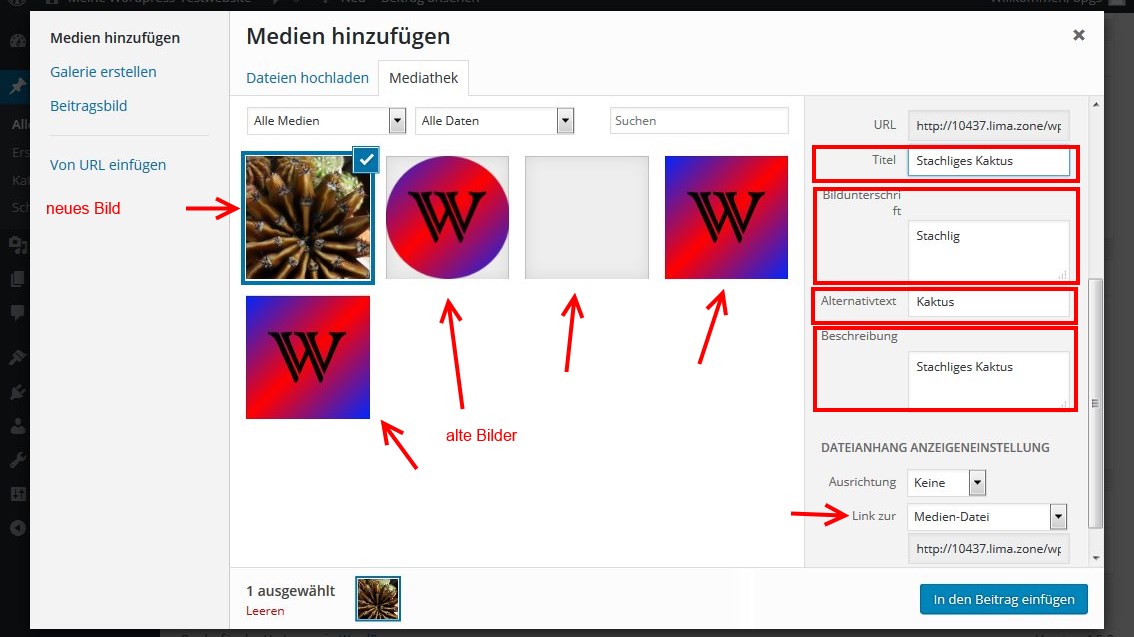
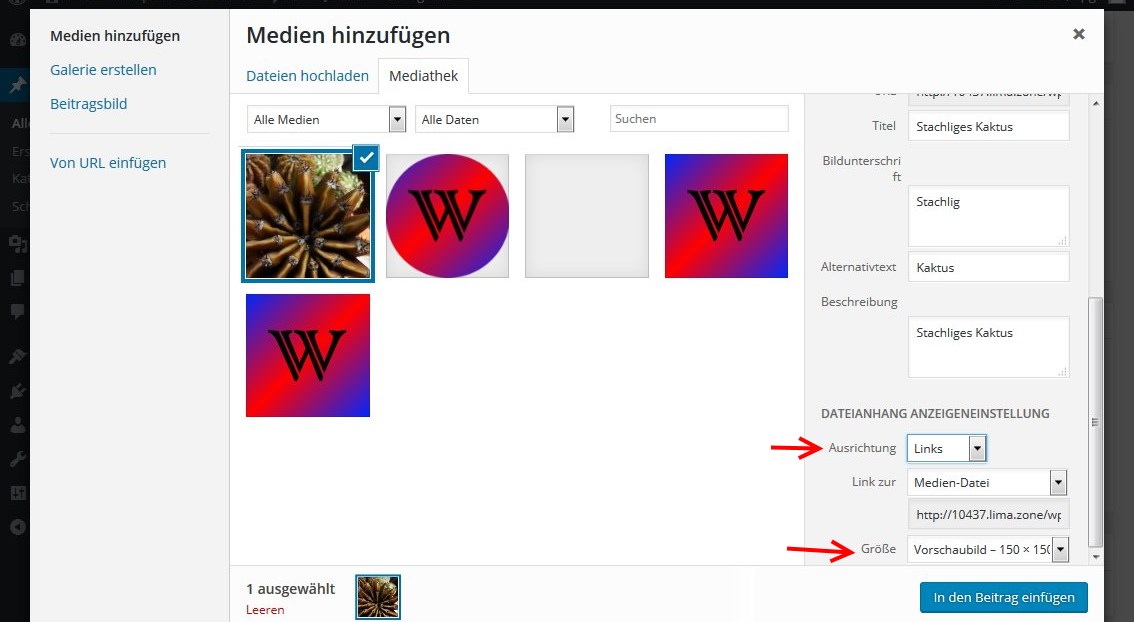
Nach Abschluss des Uploads erscheint so eine Ansicht:

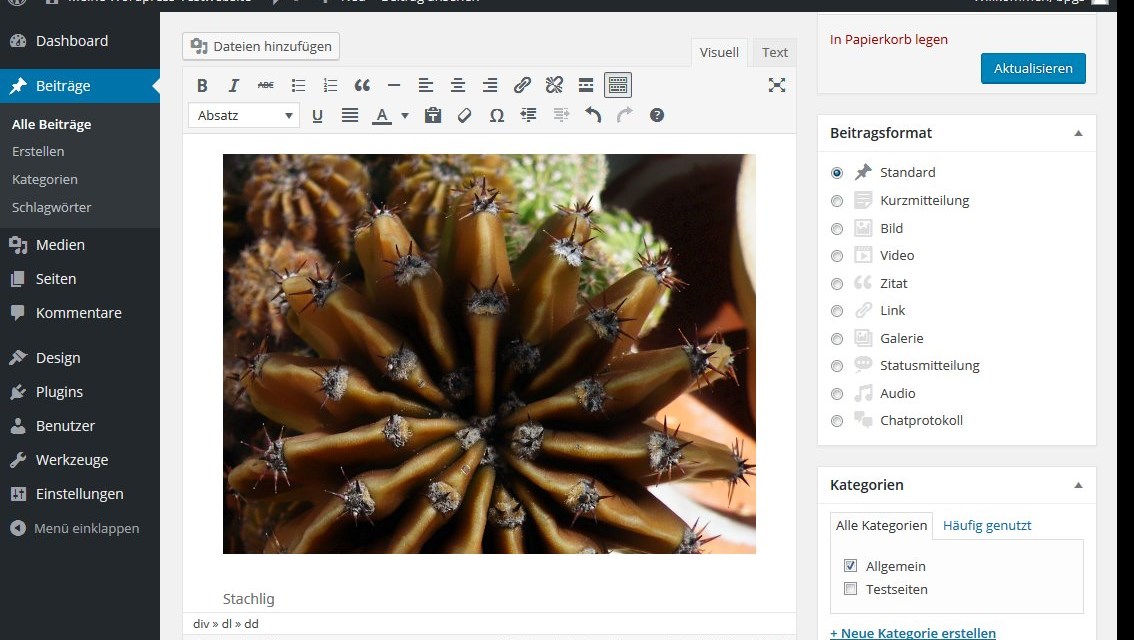
Das neu hochgeladene Bild ist markiert (in der Übersicht sind auch Grafiken zu sehen, die früher hochgeladen wurden). Im rechten Bereich erscheinen 4 Textfelder. Ich fülle sie in der Regel aus, nichts ist mühsamer, als bei Bedarf viele Bilder auf einmal zu betiteln. Außerdem kann man festlegen, dass die gezeigte Grafik mit der Originaldatei verlinkt werden soll. Schließlich klickt man auf In den Beitrag einfügen. Das sieht dann schließlich so aus:

WordPress legt beim Hochladen automatisch mehrere Zuschnitte der Datei an. Im aktuellen Fall findet man im Verzeichnis /wp-content/uploads neben der Ursprungsdatei DSCF3147-03-1000.jpg noch:
- DSCF3147-03-1000-150×150.jpg
- DSCF3147-03-1000-300×225.jpg
- DSCF3147-03-1000-768×576.jpg
- DSCF3147-03-1000-825×510.jpg
also vier weitere Zuschnitte. Was kann man mit diesen Dateien machen? Man kann beispielsweise einen kleineren Zuschnitt des Fotos in den Beitrags-teaser einfügen. Dazu geht man wieder auf Dateien hinzufügen:

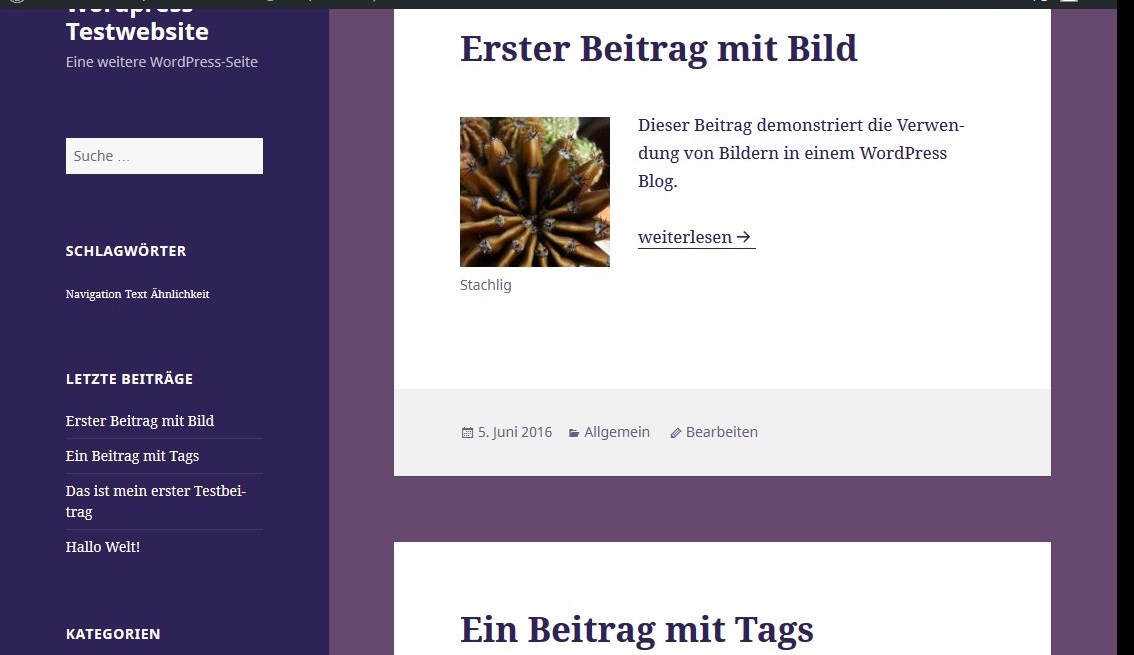
und wählt dort ein kleineres Bildformat und Ausrichtung : links. Das Ergebnis sieht dann so aus:

Bilder in Galerien
In manchen Fällen möchte man allerdings zu einem bestimmten Thema nicht nur ein einzelnes Bild sondern eine Bilderserie präsentieren, am Besten natürlich in einer für den Webseitennutzer übersichtlichen Form. Auch hierzu stellt WordPress bereits in der Grundausstattung eine einfache Möglichkeit bereit.
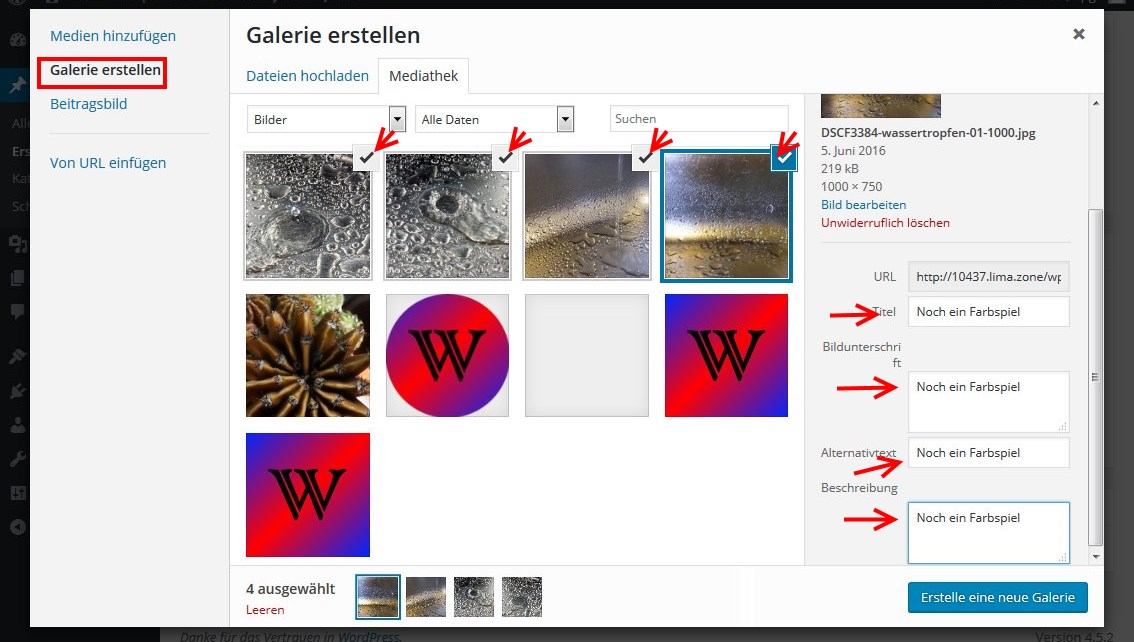
Wenn man bei der Bearbeitung eines Beitrags auf Dateien hinzufügen klickt, dann findet man in dem sich öffnenden Fenster die Option Galerien erstellen.

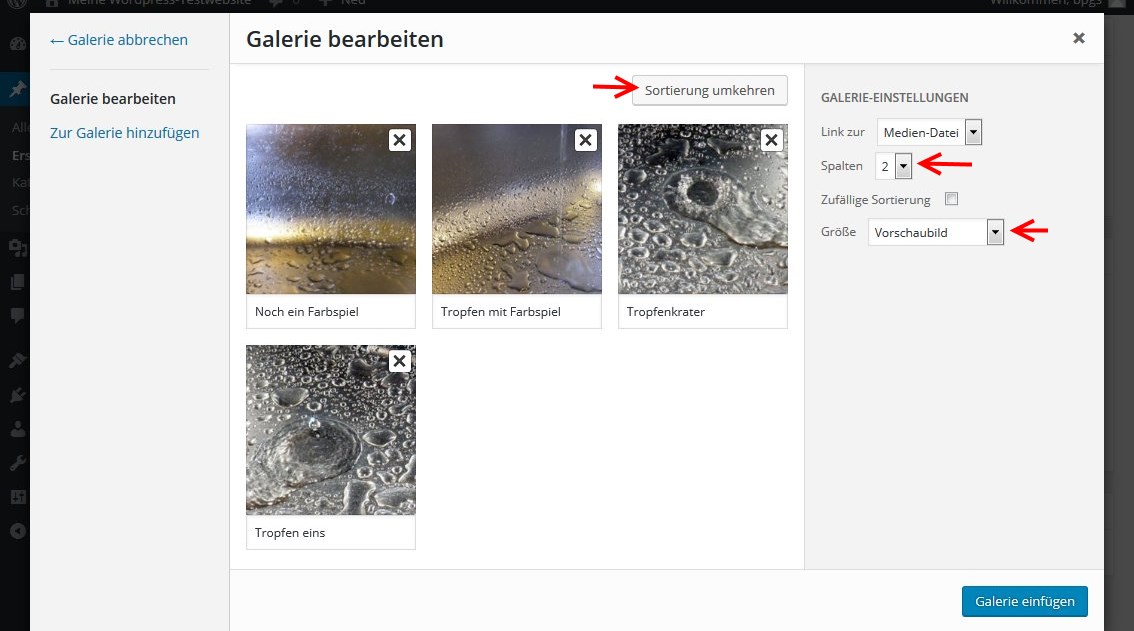
Hier kann man zuvor hochgeladene Grafiken markieren. Wie man sehen kann, habe ich die Grafiken auch alle beschriftet. Im nächsten Schritt kann man einige Einstellungen vornehmen:

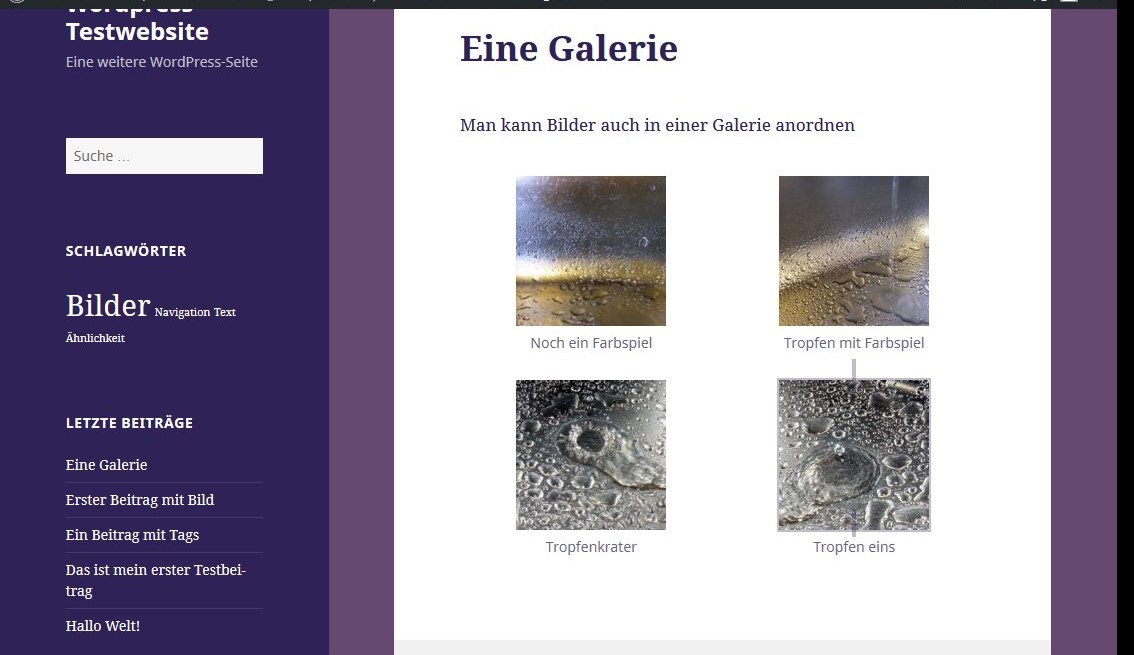
Schließlich fügt man die Galerie in die Beitragsseite ein. Das Ergebnis sieht dann so aus:

Die Bilder werden erwartungsgemäß in zwei Spalten angeordnet, jeweils unter dem Bild erscheint der vorher festgelegte Text. Bei einer näheren Überprüfung dieses Ergebnisses wird man aber feststellen, dass sich bei einem Klick auf ein Bild dieses in einer neuen Seite öffnet. Das wirkt angesichts heutiger Möglichkeiten der effektvollen Präsentation von Bildern nicht sehr modern. Ich werde auf das Thema Galerien noch einmal zurückkommen und zwar dann, wenn ich einige Ausführungen zu Plugins mache.
Medien verwalten
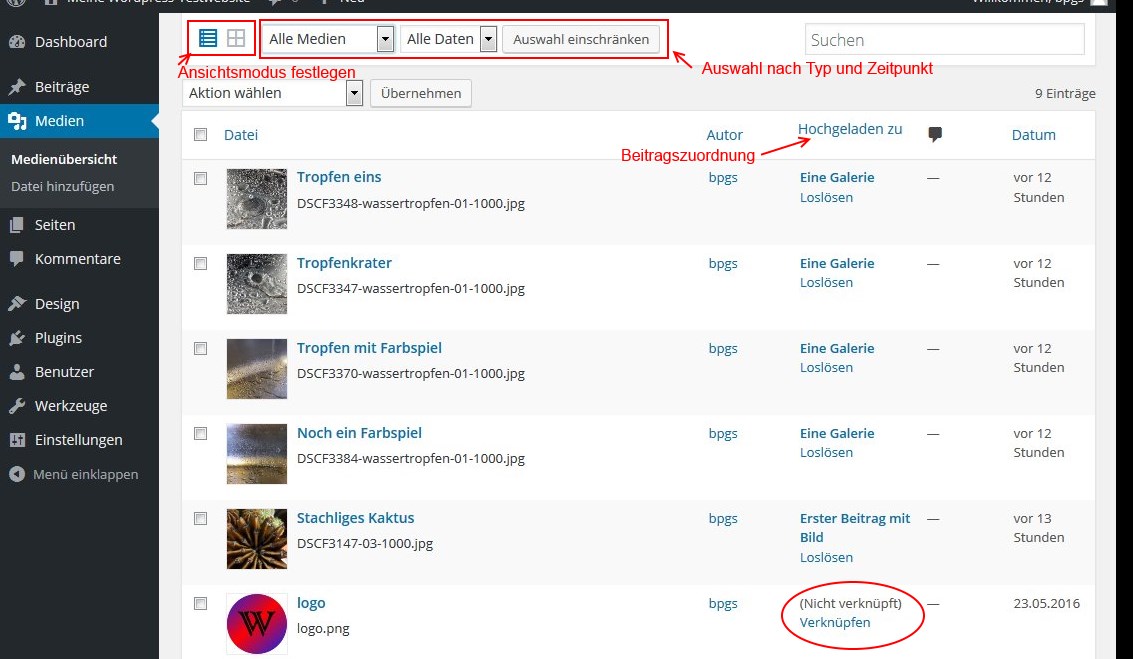
Die hochgeladenen Bilder kann man natürlich auch verwalten. Dazu wählt man Medien >> Medienübersicht:

In der Medienübersicht kann man zwischen einer Listenansicht (im Bild aktiv) und einer Kompaktübersicht wählen. Darüber hinaus hat man die Möglichkeit, die Medienübersicht bezüglich des Medientyps und im Hinblick auf den Zeitpunkt des Hochlandes einzuschränken. Das ist vor allem bei Umfangreichen Blogs mit vielen Medien sinnvoll. In der Medienübersicht kann man auch schnell erkennen, welche Medien mit keinem Beitrag verbunden sind. Dabei ist aber eine gewisse Vorsicht geboten, denn Grafiken, die eventuell beim Design verwendet werden sind auch mit der Bemerkung nicht verknüpft versehen.
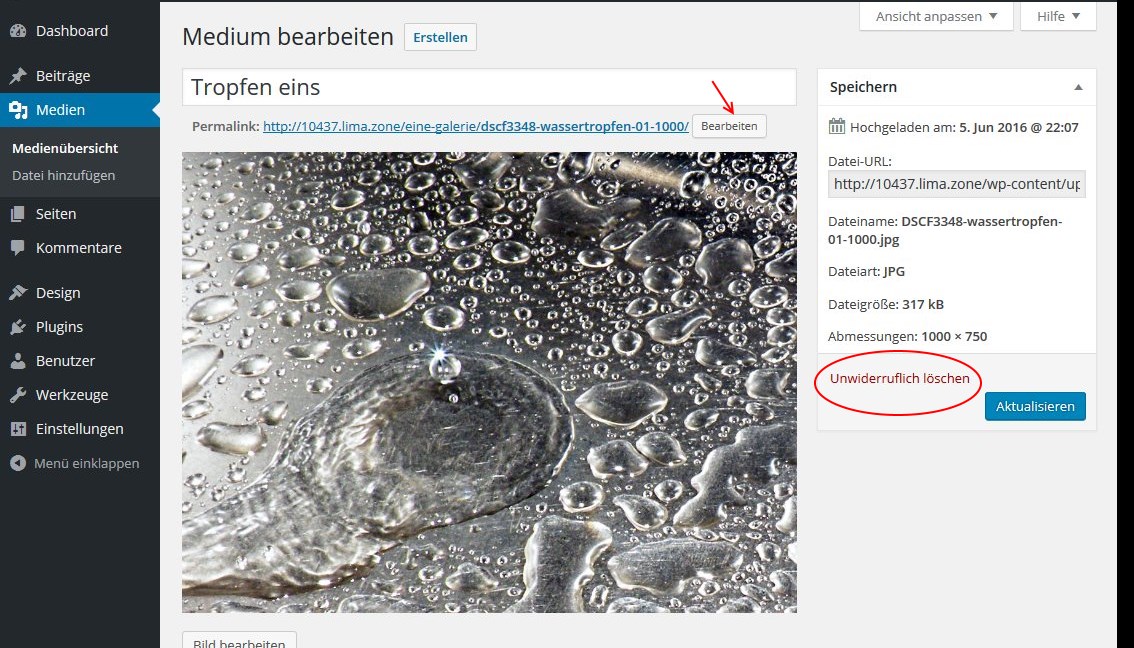
Man kann nun auf ein einzelnes Medium (also z.B. ein Foto) klicken.

Hier kann man das Bild löschen oder auch die zu einem Bild erstellten Textinformationen bearbeiten:

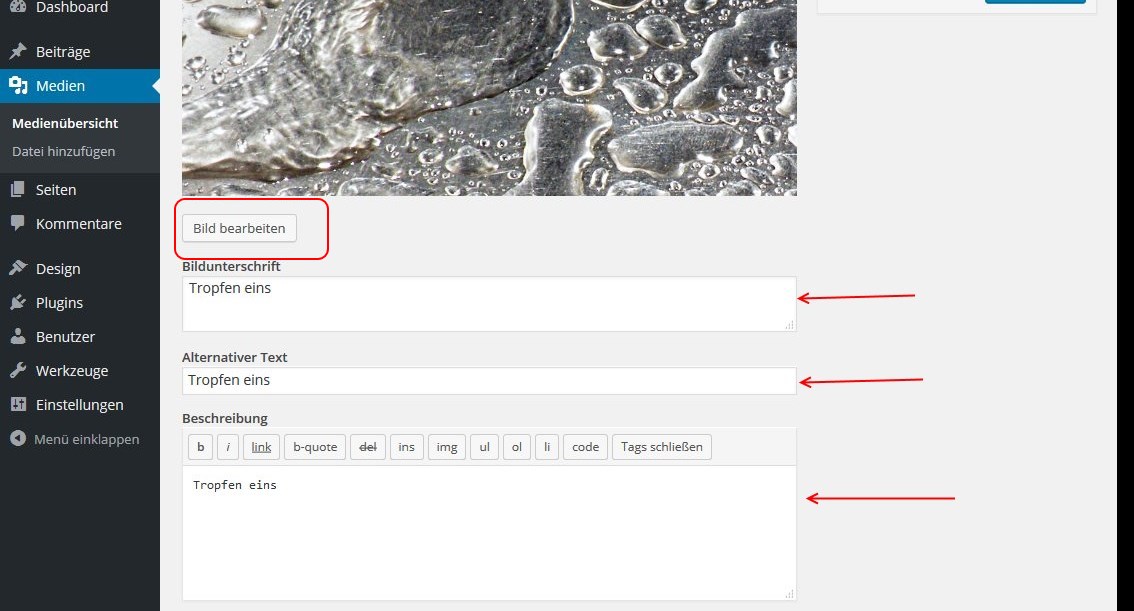
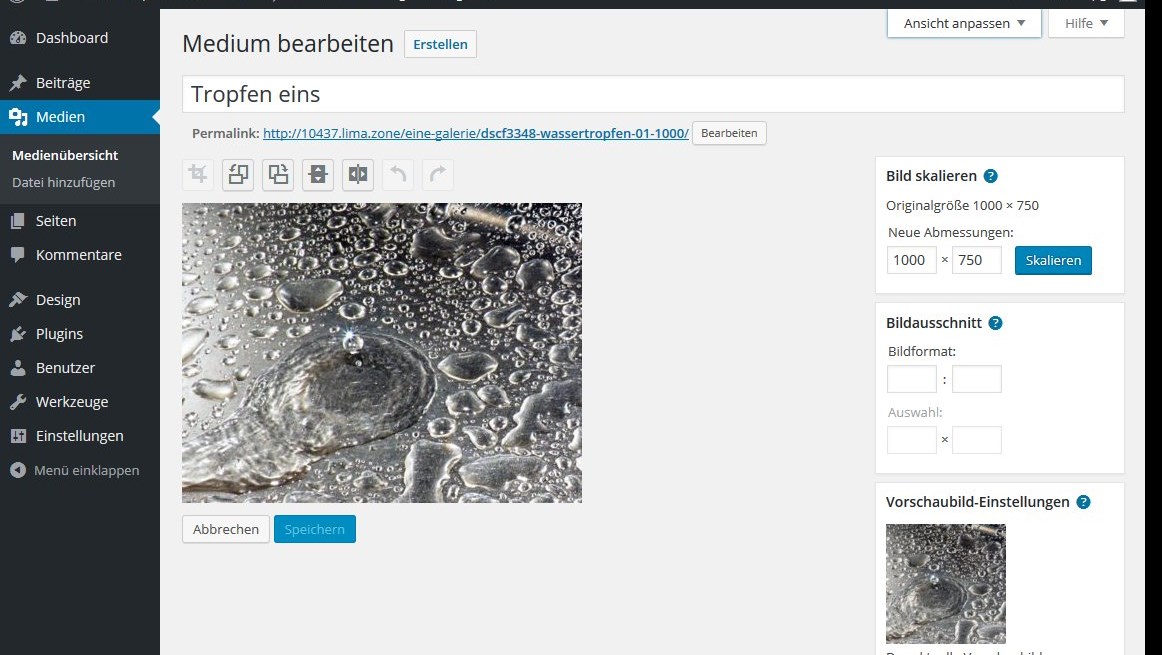
Außerdem kann man mit Bild bearbeiten grundlegende Bildbearbeitungsschritte ausführen:

Man kann das Bild spiegeln, drehen, zuschneiden oder auch skalieren.
Alle Beiträge zum Thema WordPress
- Gliederung und Inhaltsschwerpunkte für ein WordPress-Handbuch
- Angaben zur FTP-Verbindung und zu den MySQL-Datenbanken
- 1-Klick WordPress Installation bei Lima-City
- WordPress Schnellinstallation bei 1blu
- WordPress Schnellinstallation bei one.com
- Erster Blick auf WordPress
- Design bei WordPress anpassen
- WordPress Beiträge erstellen
- WordPress Arbeit mit Medien
- WordPress Plugins installieren und nutzen