Wie wir bereits gesehen haben, wirkt eine WordPress-Website nach der ersten Installation eher nüchtern, das standardmäßig installierte Theme (es nennt sich Twenty Sixteen) dominiert den Bildschirm mit schlichtem Schwarz und Weiß. Wie kommt man nun dazu, die Website den eigenen Vorstellungen entsprechend anzupassen?
Die (optische) Gestaltung einer WordPress-Website umfasst vor allem die folgenden Elemente:
- die farbliche Anpassungen der Texte und der Hintergrundflächen
- die Verwendung von Grafiken, z.B. für Hintergründe und Banner
- die Verwendung alternativer Schriftarten
- die Anordnung der Inhaltsbereiche auf dem Bildschirm
[ad name=“HTML“]
Grundsätzlich stehen dem Administrator einer WordPress-Website die folgenden Möglichkeiten zur Anpassung des Aussehens der Website zur Verfügung:
- Anpassung der Designeinstellungen
- Installation und Nutzung eines anderen Themes, das von einem Mitglied der WordPress-Gemeinde erstellt wurde
- Anpassung mit Hilfe von Plugins
- Theme selbst erstellen bzw. Quellcode des benutzten Themes anpassen
In diesem Beitrag geht es in erster Linie um die Punkte 1 und 2.
Anpassung der Designeinstellungen
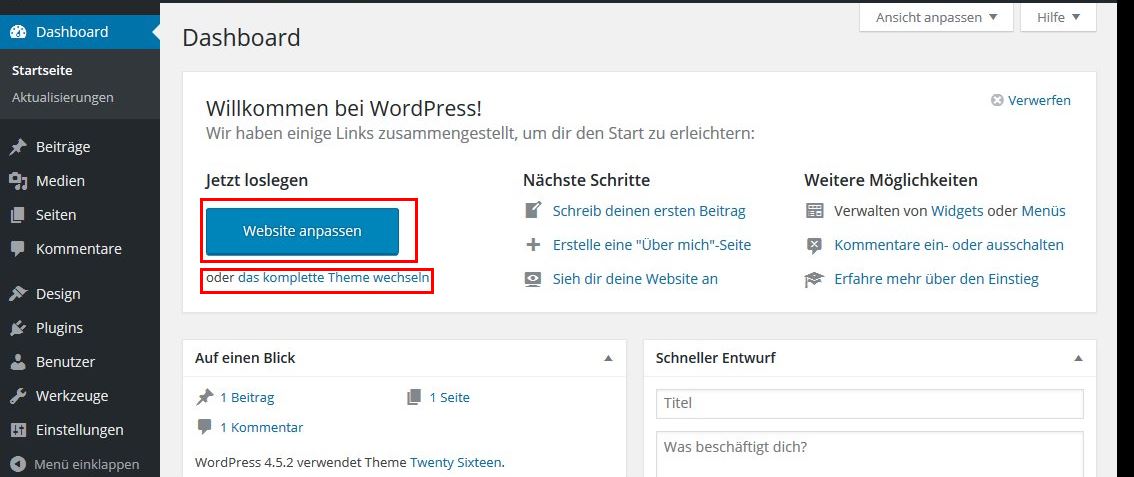
Bereits beim ersten Login weist WordPress im Dashboard auf die Möglichkeiten der Anpassung des Aussehens der Website hin:

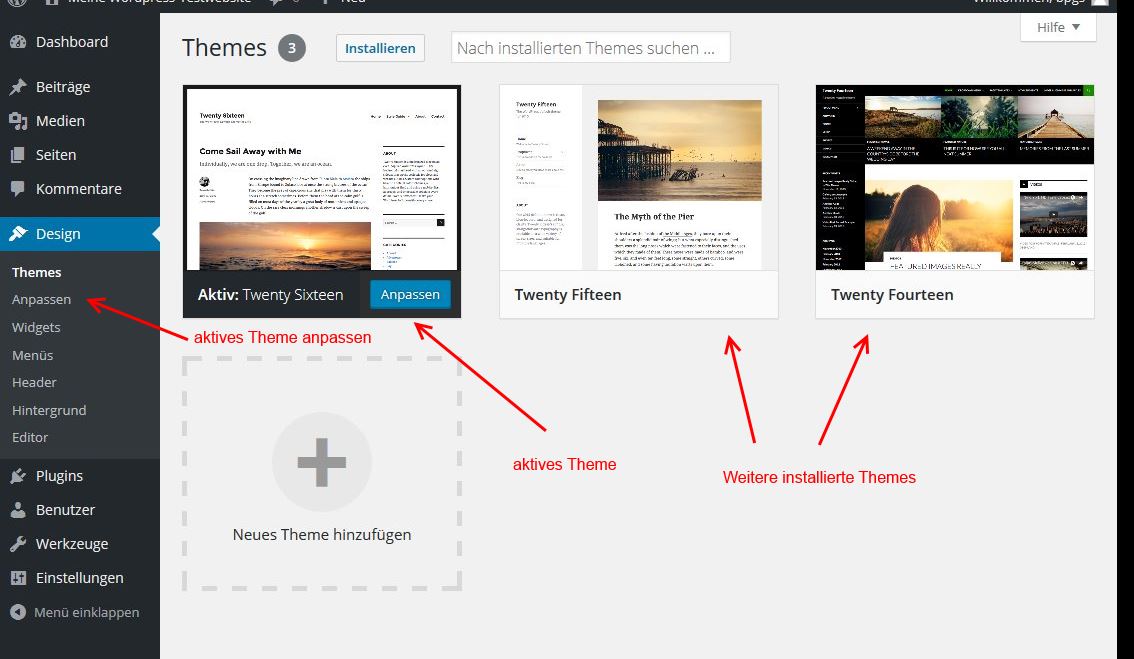
Man gelangt in den Bereich der Designanpassungen aber auch, in dem man in der Navigationsleiste auf Design klickt.

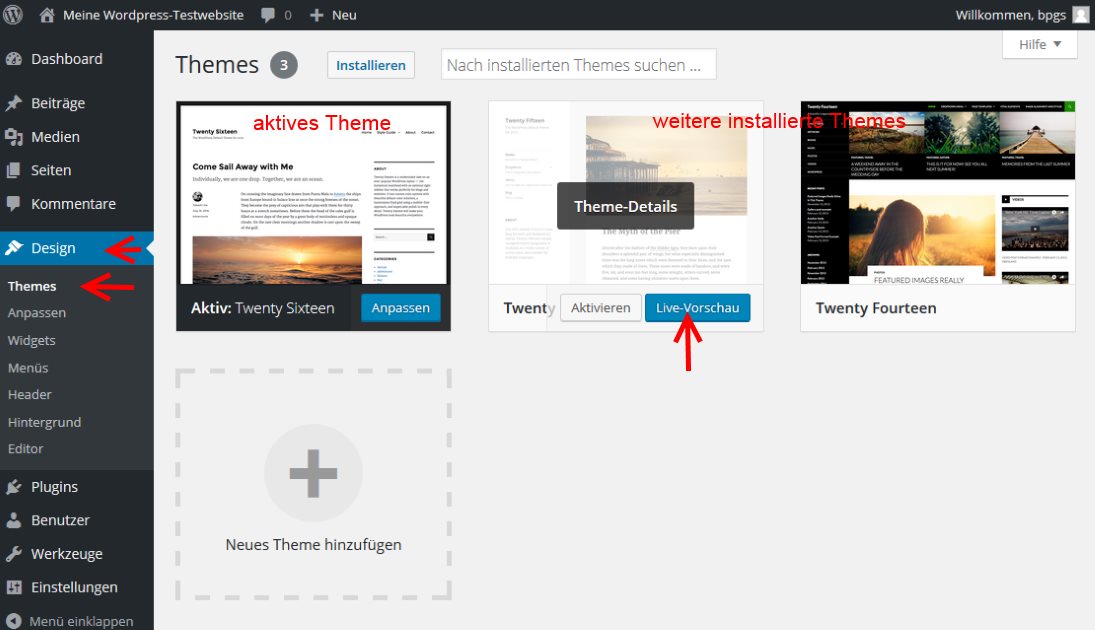
Nun bekommt man einen Überblick über die installierten Themes und das aktuell aktive Theme. Man kann von hier aus nach anderen Themes suchen und diese installieren und man kann schließlich das aktive Theme anpassen. Diese Möglichkeit sollte man sich zuerst ansehen, bevor man versucht, mit Hilfe anderer Themes die eigenen Vorstellungen umzusetzen.
Aktives Theme anpassen
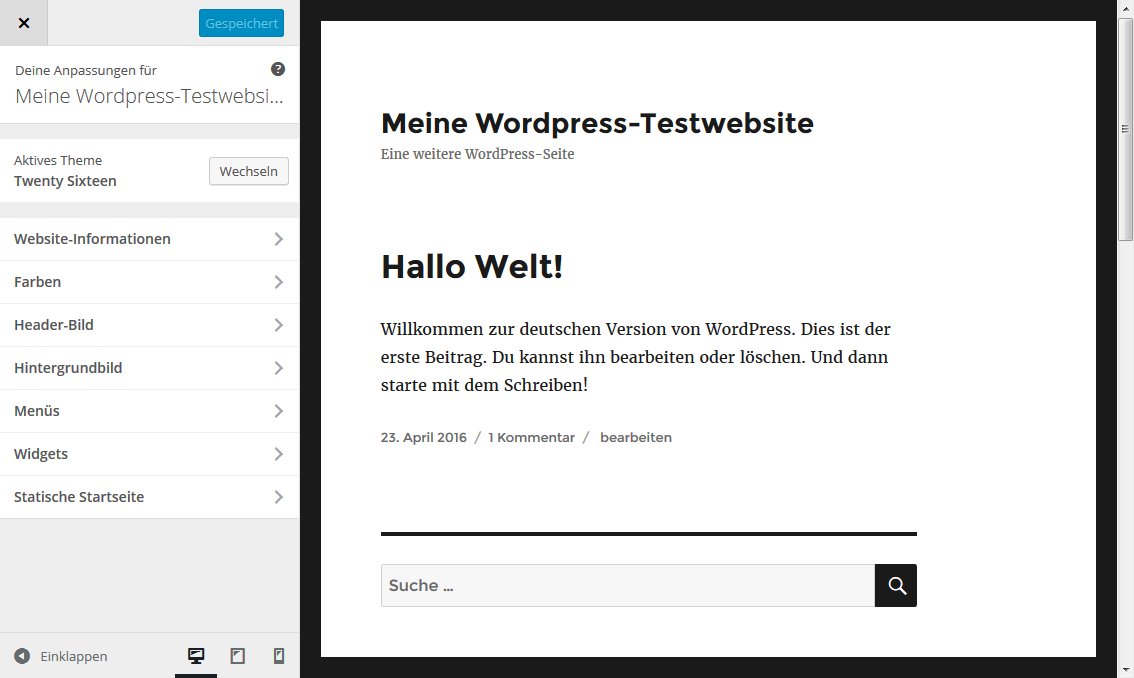
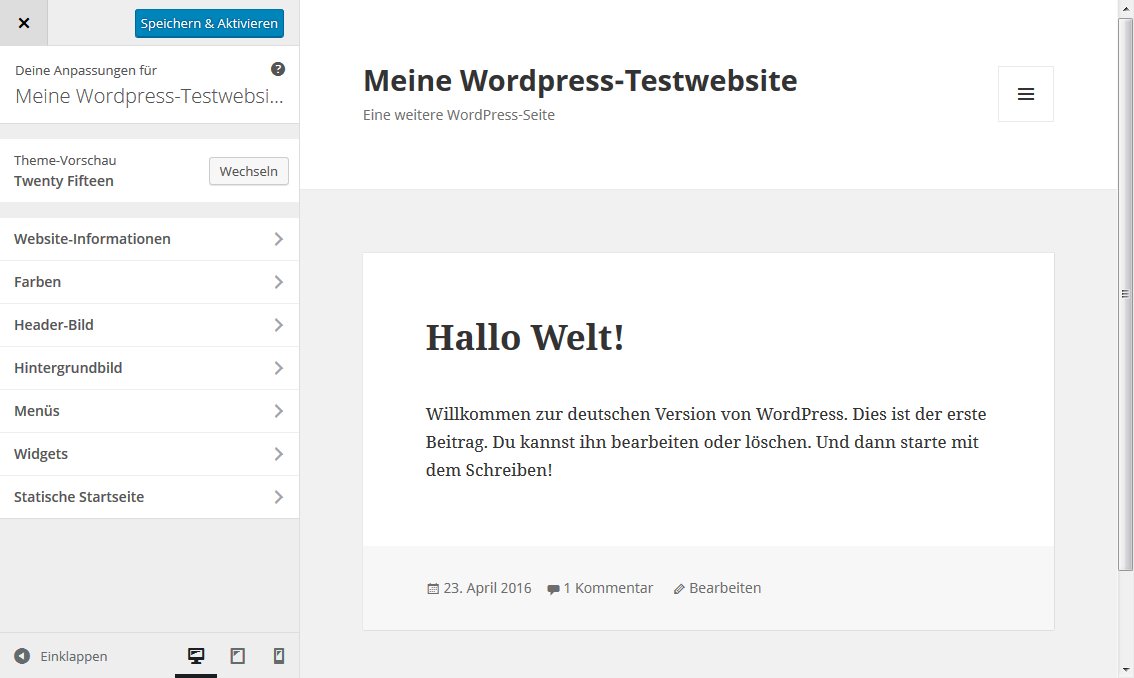
Zur Anpassung des aktiven Themes kommt man entweder über den großen Button im Dashboard (siehe oben) oder über Design >> Anpassen. Wenn man auf diesen Link in der Navigationsleiste klickt, dann gelangt man in den Designmodus:

Hier erscheint rechts ein Vorschaubild der Website und links eine spezielle Navigationsleiste, mit der man die einzelnen anpassbaren Teilbereiche auswählen kann. Wichtig: Was sich bei einem Theme auf diesem Weg anpassen lässt hängt vom jeweiligen Theme ab. Die nachfolgenden Erklärungen beziehen sich daher ausdrücklich auf das Theme Twenty Sixteen. Die grundsätzliche Herangehensweise ist aber bei allen Themes gleich. Man muss aber davon ausgehen, dass Anpassungen, die man bei einem Theme macht bei einem anderen nicht unbedingt wirksam sind.
Schauen wir uns die Anpassungsmöglichkeiten nun einmal im Detail an. Es gibt insgesamt insgesamt sieben Anpassungsbereiche:
- Website-Informationen – hier kann man die Texte zum Titel und Untertitel der Website ändern, außerdem kann man deren Anzeige unterdrücken. Weiterhin ist es hier möglich, ein Logo und ein Website-Icon festzulegen
- Farben – für die unterschiedlichen Bildschirmbereiche kann man die Hintergrund- und Textfarben festlegen
- Header-Bild – dient dazu eine Grafik festzulegen, die oben auf der Website angezeigt wird
- Hintergrundbild – dient dazu, eine Grfaik festzulegen, die auf der gesamten Seite im Hintergrund angezeigt wird
- Menüs – mit Menüs arbeitet man in erster Linie dann, wenn man im WordPress-Blog nicht nur Beiträge sondern auch Seiten verwendet.
- Widgets – Widgets sind Inhaltsschnippsel, die imemr wieder angezeigt werden, wie z.B. Übersichten zu den letzten Beiträgen oder Kommentaren, das Suchfeld, eine Schlagwort-Wolke (Tags) und viele weitere. In diesem Anpassungsbereich kann man Widgets hinzufügen bzw. entfernen und ihre Reihenfolge verändern.
- Statische Startseite – hier kann man festlegen, dass auf der Startseite des Blogs nicht wie allgemein üblich eine Übersicht der letzten Beiträge angezeigt wird sondern eine bestimmte, feste Seite.
Website-Informationen
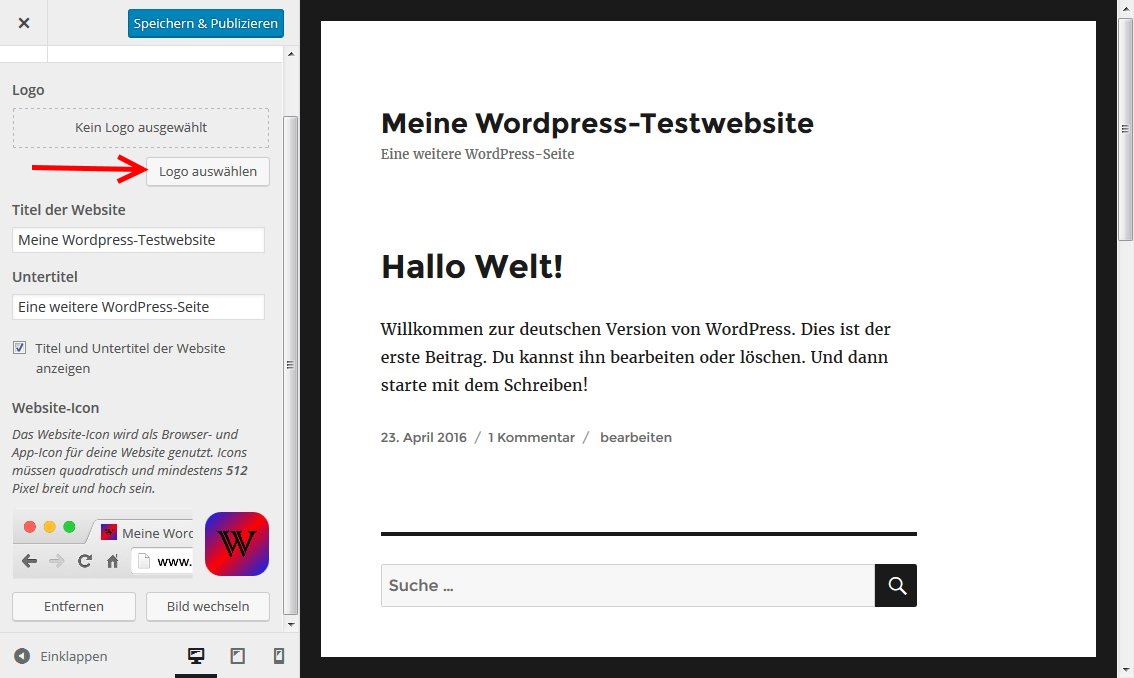
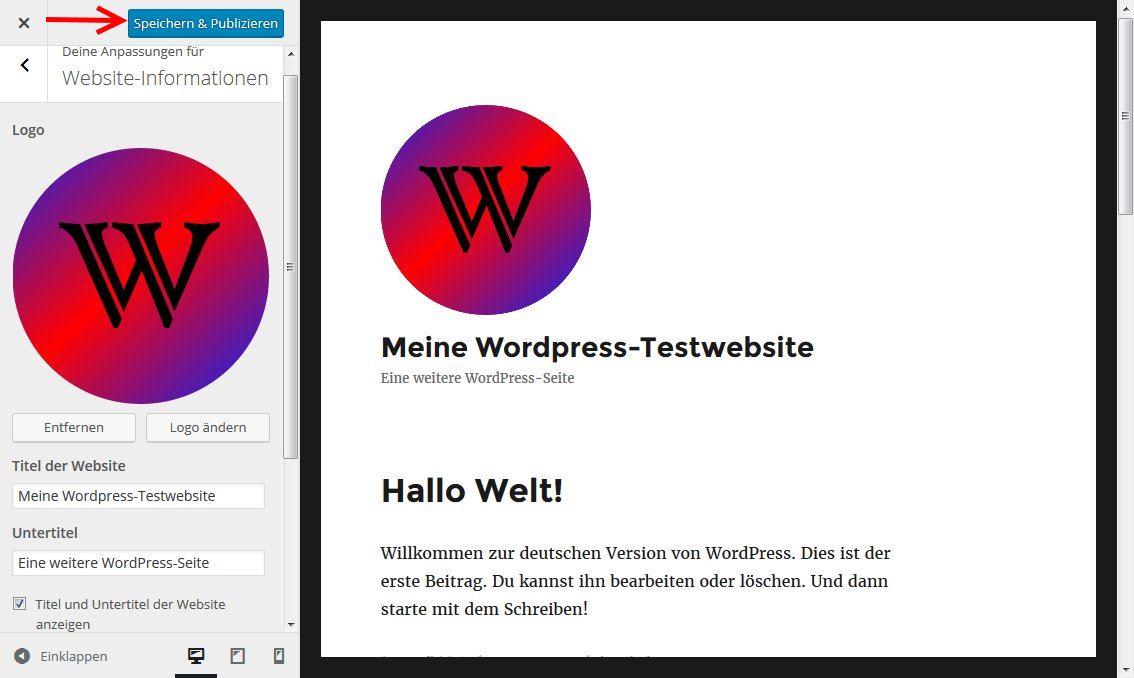
Die Einbindung eines Logos sowie eine Website-Icons wird mit Hilfe der WordPress-Medienverwaltung unterstützt. Wenn man auf Logo auswählen oder Bild auswählen klickt, dann wird man gleich direkt zur Medienverwaltung weitergeleitet und kann eine Grafik hochladen. Für das Icon wird Grafikgröße von 512×512 Pixel empfohlen, für das Logo 240×240 Pixel.

Die obige Grafik zeigt die Detailansicht der Bearbeitungsleiste zum Website-Informationen, hier bereits nach dem Hochladen einer Icon-Grafik. wenn man dann auch noch eine Logo-Datei hinzufügt, dann sieht die Seite so aus:

Das hinzugefügte Logo wird dann auch gleich in der Websitevorschau angezeigt. Zum Abschluss des Vorgangs darf man natürlich das Speichern nicht vergessen.
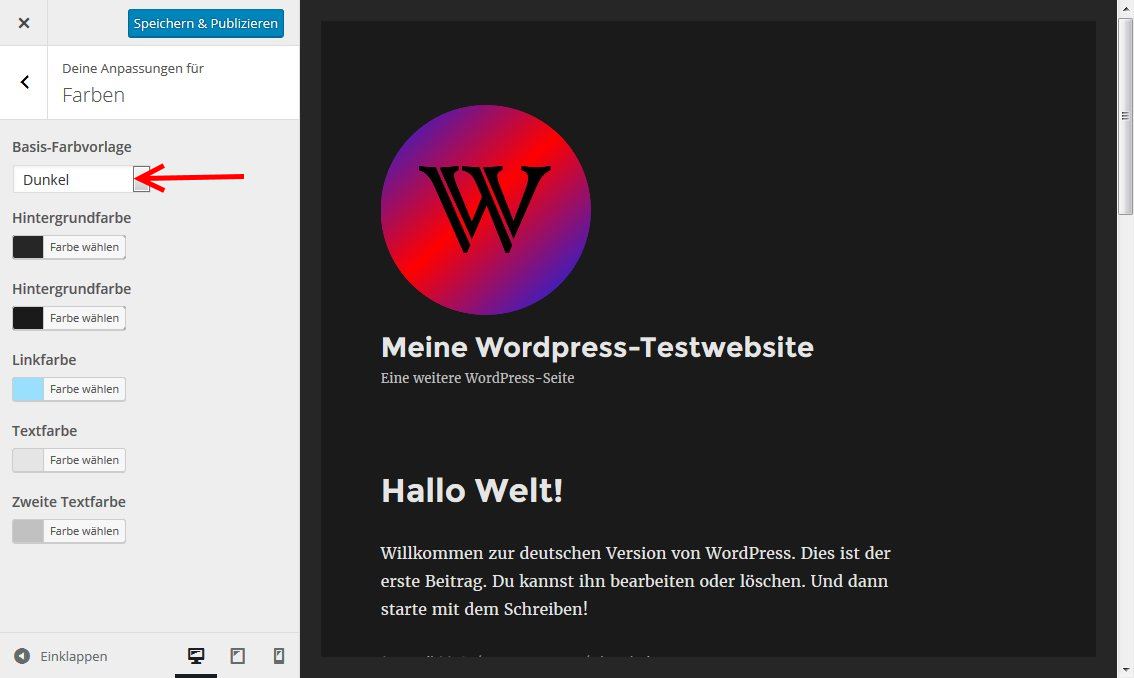
Farben
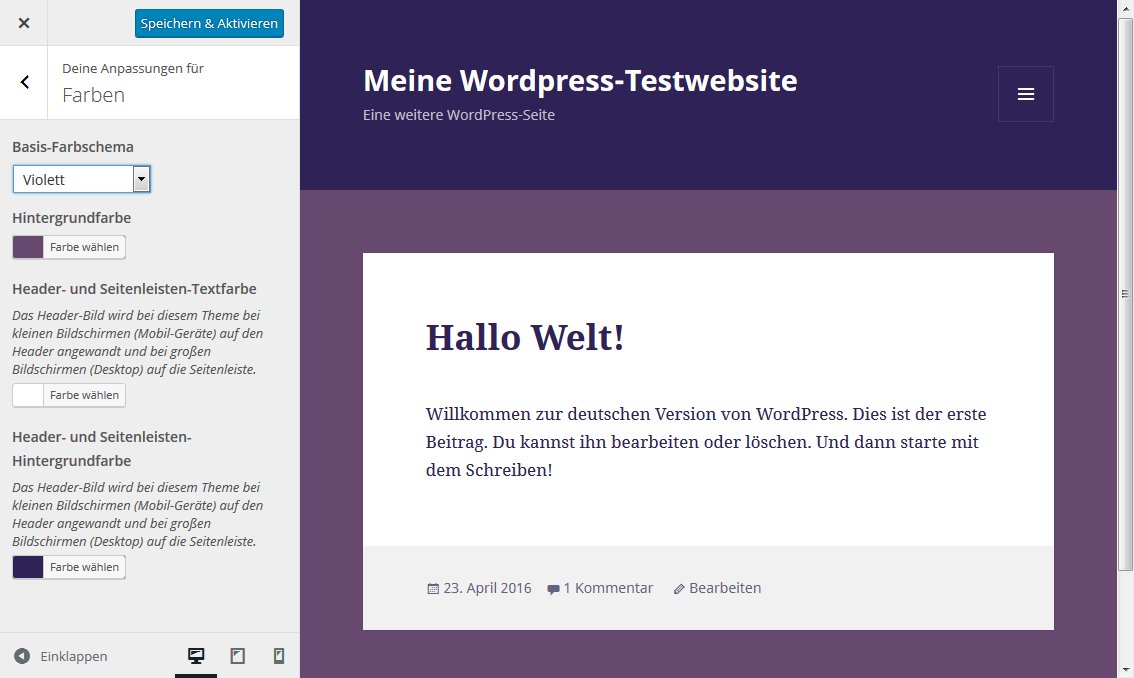
Bei der Farbgestaltung werden dem Nutzer bestimmte Farbvorlagen angeboten:

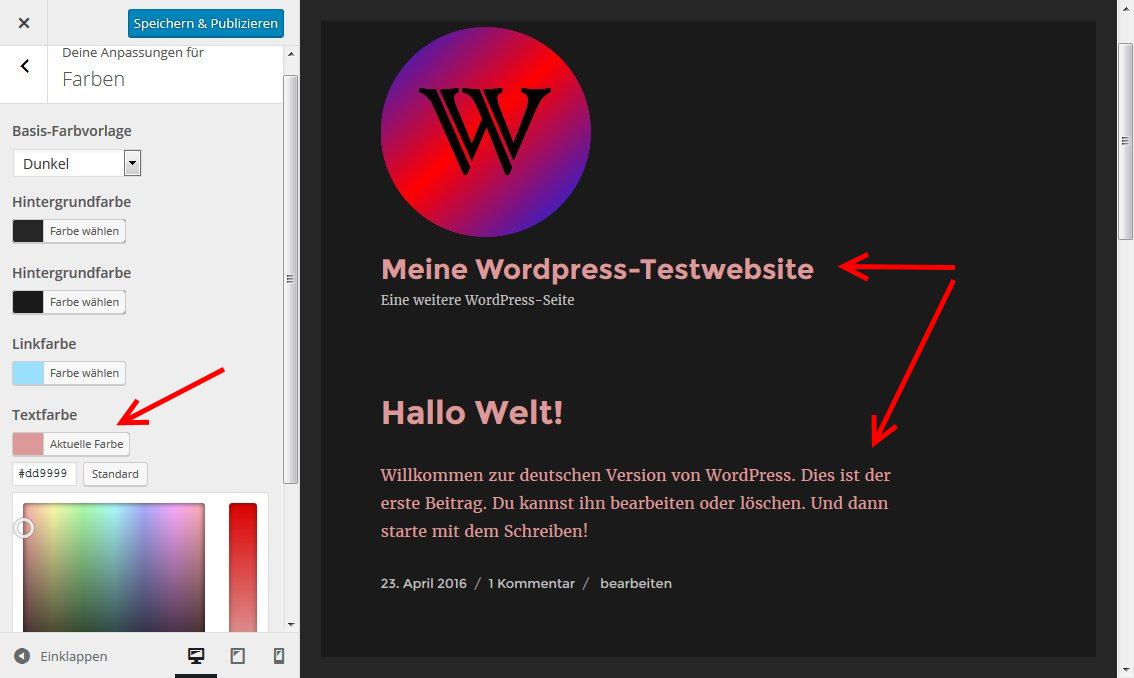
Man kann die Farben aber auch ganz individuell anpassen und dabei nach Bedarf eine Vorlage als Ausgangspunkt benutzen:

Auch hier darf man natürlich nicht vergessen, die Anpassungen zu speichern.
Header-Bild / Hintergrundbild
Der Ablauf hier ist im wesentlichen genauso, wie bei Logo und Icon. In beiden Fällen wird auch hier dem Nutzer eine sinnvolle Größe für die jeweilige Grafik vorgeschlagen.
Menüs
Da die Arbeit mit Menüs nur dann wirklich sinnvoll ist, wenn man Seiten verwendet, gehe ich hier auf diesen Punkt nicht ein.
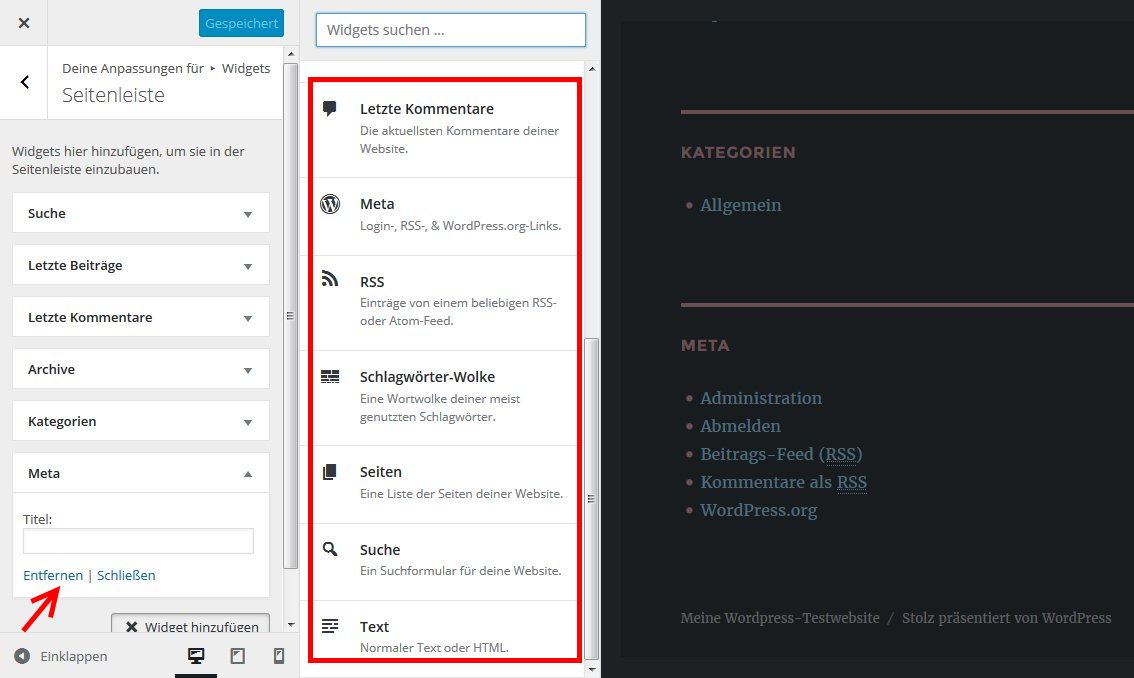
Widgets
Hier kann man z.B. die zum Teil ungeliebte Anzeige des Widgets Meta entfernen und andere Widgets hinzufügen.

Weitere Themes testen und installieren
Sollte man mit einer Anpassung des aktiven Themes nicht zum gewünschten Ergebnis kommen, so bleibt natürlich immer noch die Möglichkeit, ein anders Theme zu nutzen.
Installiertes Theme testen
Wie ich weiter oben bereits beschrieben habe, wurden bei der Erstinstallation bereits weitere Themes installiert. Man gelangt mit Design>> Themes zu einer entsprechenden Übersicht:

Dort kann man dann auch eine Live-Vorschau aktivieren. Diese sieht vom Grundaufbau genauso aus wie die Designanpassung, die früher in diesem Beitrag dargestellt wurde:

Man kann nun hier direkt Änderungen vornehmen, die jeweils direkt angezeigt werden, so zum Beispiel hier die Farbanpassung mit dem vorgegebenen Farbschema Violett.

Mit dem Button Speichern & Aktivieren wird das Theme mit den vorgenommenen Einstellungen aktiviert.
Weiteres Theme installieren
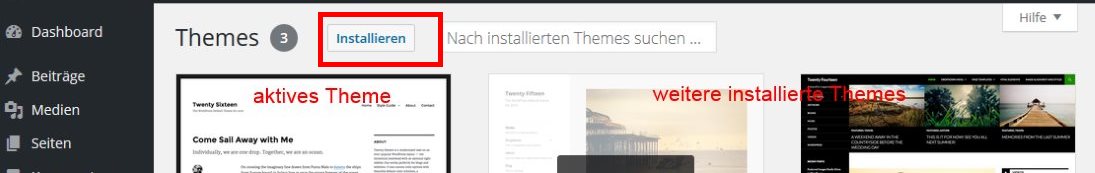
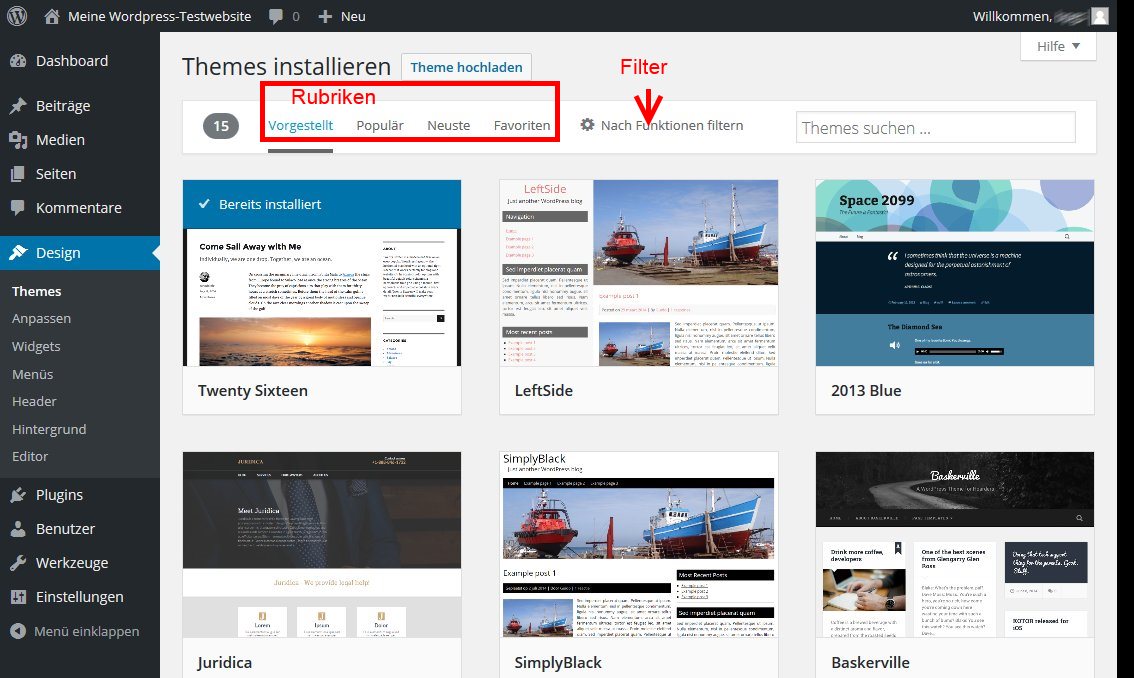
Der Button zum Installieren weiterer Themes war bereits in einem früheren Screenshot zu sehen:

Nach dem Klick auf diesen Button erscheint:

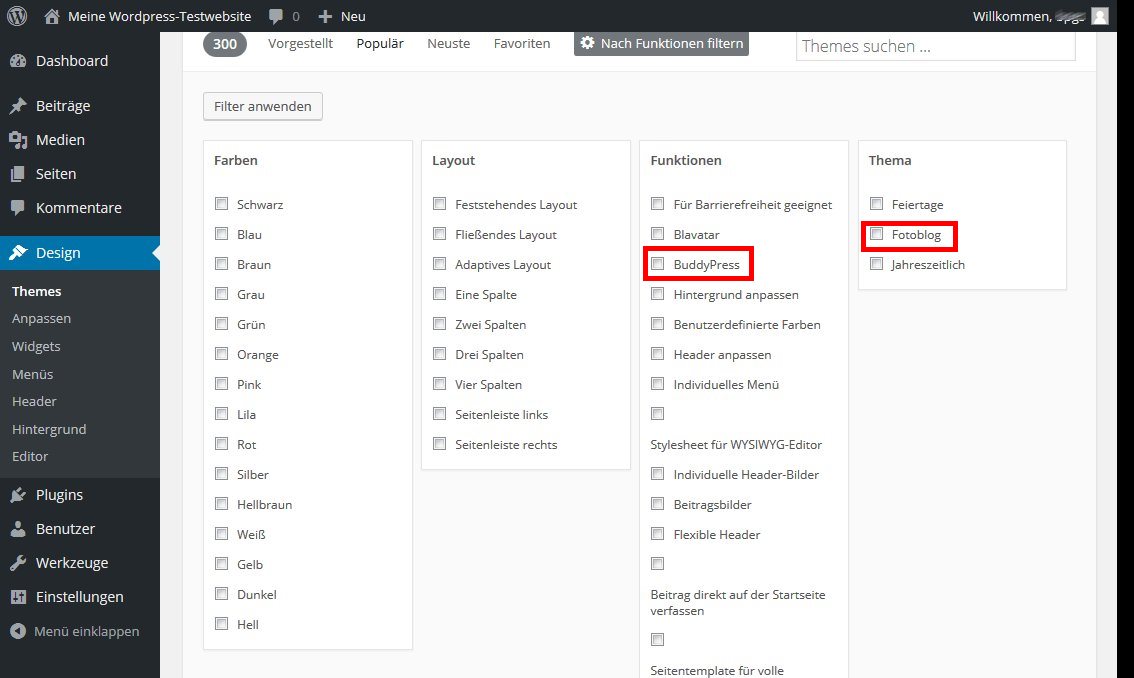
Es gibt mehrere Rubriken (allein in der Rubrik Neueste sind rund 3.900 Themes verzeichnet) und eine Filterfunktion.

Mit Hilfe des Theme Filters kann man z. B. nach solchen Themes suchen, die besonders für die Präsentation eines Fotoblogs geeignet sind oder die bei der Nutzung von Buddypress (ein Plugin, mit dessen Hilfe man WordPress zu einer forenartigen Social-Media-Platform ausgestalten kann) sinnvoll sind.
Zu jedem Theme gibt es eine Detailansicht und eine Vorschau. Die bei einem Theme verfügbaren Einstellungen und Anpassungsmöglichkeiten findet man allerdings erst nach der Installation heraus.
Alle Beiträge zum Thema WordPress
- Gliederung und Inhaltsschwerpunkte für ein WordPress-Handbuch
- Angaben zur FTP-Verbindung und zu den MySQL-Datenbanken
- 1-Klick WordPress Installation bei Lima-City
- WordPress Schnellinstallation bei 1blu
- WordPress Schnellinstallation bei one.com
- Erster Blick auf WordPress
- Design bei WordPress anpassen
- WordPress Beiträge erstellen
- WordPress Arbeit mit Medien
- WordPress Plugins installieren und nutzen